Items-Count — счётчик количества добавленных в дерево узлов.
Selected ? показывает, выделен ли узел пользователем, возвращает 1, в случае, если узел выделен;
Readonly ? запрет на редактирование отображаемых данных в дереве.
ShowButtons, ShowLines, ShowRoot ? разрешают отображать либо убирать из дерева кнопки, разрешающие раскрыть узел, линии, связывающие узлы, и корневой узел.
SortType — разрешает машинально сортировать ветви и узлы дерева. По умолчанию это свойство равняется stNone, что свидетельствует, что дерево не сортируется. В случае, если установить SortType равным stText, то узлы будут машинально сортироваться.
AbsoluteIndex –безотносительный индекс (сквозная нумерация, начиная с нуля) выделенного пользователем узла.
ShowButtons определяет показывать либо нет кнопку «+»
ShowLines показывает линии дерева
ShowRoot несут ответственность за изображение линий связи с корневым элементом.
SortType разрешает машинально сортировать ветви и узлы дерева. stText — узлы машинально сортируются по алфавиту stData — сортировка по связанным с узлами объектам Data stBoth — сортировка в один момент по объектам и тексту Data Count — число узлов, управляемых данным, т.е. дочерних узлов, их дочерних узлов и т.п. В случае, если значение Count узла равняется нулю, то он есть страницей дерева.
Indent показывает число раскрываемых потомков. либо нажатием кнопки с многоточием около свойства Items в окне Инспектора Объектов. Тут кнопка New Item разрешает добавить в дерево новый узел, New Subltem разрешает добавить в дерево дочерний узел. В случае, если надавить на Delete, возможно удалить выделенный узел дерева. Кнопка Load разрешает загрузить структуру дерева из файла — простой текстовый файл. Уровни узлов обозначаются отступами.
sele = TreeView1-Selected-AbsoluteIndex ; //переменной sele присвоили номер (полный индекс) выделенного узла
Text — текст выделенного узла определяется этим свойством: к примеру,
TreeView1-Items-Item[1]-Text
Parent– индекс родительского узла по отношению к выделенному:
TreeView1-Selected-Parent
Outlinel-Items[Outlinel-SelectedItem]-Text
Тот же самый текст даст и выражение
Outlinel-Lines-Strings[Outlinel-SelectedItem — 1]
При выделении пользователем нового узла происходят события OnChanging (перед трансформацией выделения) и OnChanged (по окончании выделения). В обработчик события OnChanging передаются параметры : TTreeNode *Node — узел, что выделен сейчас, и bool AllowChange — разрешение на перенос выделения. В случае, если в обработчике задать AllowChange = false, то переключение выделения не случится.
В обработчик события OnChanged передается лишь параметр TTreeNode *Node — выделенный узел. В этом обработчике возможно предусмотреть действия, каковые должны производится при выделении узла.
Загрузка структуры TreeView из текстового файла (.txt)
TreeView-LoadFromFile (“ИмяФайла”);
Номер выбранного узла Node:
NodeNumber=TreeView-Selected-AbsoluteIndex;
Запись в файл структуры дерева
TreeView-SaveToFile (“ИмяФайла”);
Задание
1. Создайте приложение с компонентом TreeView и кнопкой;
2. Для компонента TreeView в окне редактора узлов дерева создайте дерево, продемонстрированное на рисунке 1;
3. Кнопку запрограммируйте так, дабы дерево было достроено, как продемонстрировано на рисунке 3;
4. При выборе на дереве узла, должно оказаться окно сообщения с номером выбранного узла.
Контрольные вопросы
1. Для чего помогает компонент TreeView?
2. Какое свойство содержит данные об узлах дерева?
3. Через какое свойство осуществляется доступ к информации об отдельных узлах?
4. Как именно возможно создать дерево в окне редактора узлов дерева?
5. Сойства, разрешающие засунуть в дерево новые узлы?
6. Посредством каких способов возможно удалить узлы дерева?
7. Как выяснить количество узлов дерева?
8. Какие конкретно особенности разрешают отображать либо убирать из дерева кнопки, разрешающие раскрыть узел, линии, связывающие узлы, и корневой узел?
9. Посредством какого именно свойства возможно машинально сортировать ветви и узлы дерева?
10. Что передается в обработчик события OnChanged?
11. Какие конкретно событи происходят при выделении пользователем нового узла?
Практическая работа №21
Тема: «Размещение изображений на форме».
Цель работы: Обучиться создавать графические картинки и мультимедиа.
Время исполнения: подготовка – 5 мин; исполнение – 165 мин.; проверка – 10 мин; всего – 180 мин.
Теоретические сведения
Компонент TImage
Компонент TImage рекомендован для вывода в форму создания и графического рисунка разных анимационных эффектов.
Он поддерживает бессчётные форматы графических файлов, включая .bmp, .ico, .emf,.jpgи др.
Программист может присвоить какой-либо рисунок компоненту TImage как при разработке в среде C++ Builder, так и на протяжении исполнения. Для этого необходимо присвоить свойству Picture объект типа TPicture, содержащий рисунок. На протяжении проектирования в свойстве Picture возможно открыть редактор изображений и с его помощью указать файл, содержащий рисунок. Для загрузки файла с рисунком употребляется способ LoadFromFile, находящийся в собствености объекту Picture, что, со своей стороны обязан принадлежать изображению. К примеру, для вывода в изображении MyPicture файла рисунка myPicture.jpg на протяжении исполнения употребляется следующий оператор:
MyPicture?Picture?LoadFromFile(?myPicture.jpg?);
Способ LoadFromFileчитает файл FileNameи загружает его в графический объект.
В случае, если формат графического файла не зарегистрирован, либо не соответствует типу графического объекта, то генерируется исключение EInvalidGraphic.
Ниже приведен перечень фундаментальных особенностей компонента TImage.
| Свойство | Описание |
| AutoSize | Разрешает/запрещает изменять размеры компонента так, дабы в них абсолютно загрузилось изображение. |
| Canvas | Содержит канву для прорисовки изображения. |
| Center | Показывает, нужно ли центрировать изображение в границах компонента. Игнорируется, в случае, если AutoSize = True либо в случае, если Stretch = True и изображение не есть значком (ICO). |
| Picture | Центральное свойство класса. Является контейнером изображения. |
| Stretch | Разрешает/запрещает изменять размер изображения так, дабы оно полностью заполнило клиентскую область компонента. |
Задание 1
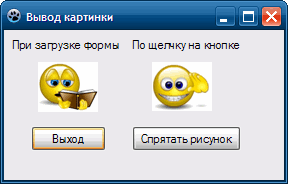
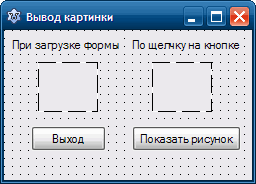
Создайте приложение «Вставка рисунка из файла», в следствии работы которого левый рисунок будет отображаться на форме по окончании ее загрузки, а правый – по щелчку на кнопке Вывести рисунок.

Рис. 3. Картины для исполнения задания:
Движение исполнения
1. Создайте новое приложение «Вставка рисунка из файла».
2. Разместите на форме два изображения Image (вкладка Additional), две надписи (Label) и две кнопки (Button).
3. Значение свойства AutoSize для изображения установить True, дабы размеры поля изображения машинально изменялись, подстраивались под размеры рисунка.

4. Скопируйте графические файлы с картинками в папку проекта, в противном случае нужно будет указывать полный путь к файлу.
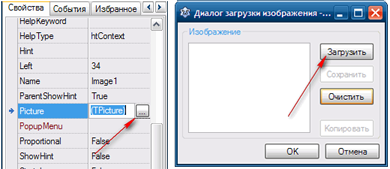
5. Первый рисунок загрузите в Image1 на этапе проектирования интерфейса при настройке объекта и свойства Image1 в инспекторе объектов.
Для этого:
— выделите элемент Image1 на форме, в окне Инспектор объектов;
— в строчке Picture щелкните по кнопке с многоточием;
— в показавшемся диалоговом окне загрузки изображения щелкните по кнопке Загрузить, укажите файл, содержащий рисунок.
— 
6. Второй рисунок загрузить в Image2 на протяжении исполнения приложения посредством способа LoadFromFile объекта Image2 по окончании щелчка на кнопке Button2 (Продемонстрировать рисунок).
Для этого:
— откройте редактор кода двойным щелчком на элементе Button2
— Напишите код программы для TForm1.Button2Click.
image2?Picture?LoadFromFile(?pr7-2.gif?);
Удостоверьтесь в надежности работу приложения. Первая картина обязана отобразиться в поле Image1 сразу после загрузки приложения, вторая картина – по окончании щелчка на кнопке Продемонстрировать рисунок.
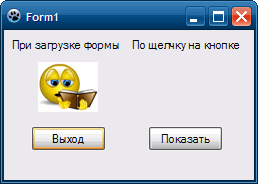
Добавьте к прошлому проекту кнопку Запрятать рисунок (Button3). Наложите ее на кнопку Button2. Сделайте невидимой на момент загрузки приложения, для этого измените свойство Visible на False.
7. Измените код программы процедуры обработки щелчка на кнопке Button2 (Продемонстрировать рисунок). Код программы делает следующие действия:
— Делает видимой кнопку Button2;
— Загрузить рисунок в поле Image2;
— Делает невидимой кнопку Button2;
— На ее месте делает видимой кнопку Button3.
image2?Visible=true;
image2?Picture?LoadFromFile(?pr7-2.gif?);
button2?Visible=false;
button3?Visible=true;
8. Для управления видимостью кнопок применяйте свойство Visible.
Напишите код программы процедуры обработки щелчка на кнопке Button3, что:
— удаляет картину из Image2;
— делает невидимой кнопку Button2 (Продемонстрировать рисунок)
button3?Visible=false;
button2?Visible=true;
image2?Visible=false;
9. Удостоверьтесь в надежности работу кнопок. По окончании щелчка на кнопке Продемонстрировать рисунок картина отобразится в поле Image2, а по окончании щелчка на кнопке Убрать рисунок – удаляется из поля.

Задание 2
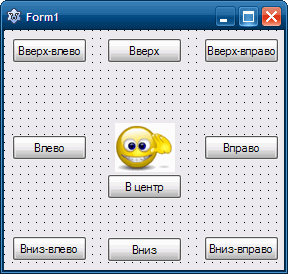
Создайте приложение, которое над рисунком, расположенным в центре формы, делает действия, указанные на кнопках.

Движение исполнения
1. Создайте новое приложение, сохраните его в папке Перемещение картины.
2. Установите на форме 9 кнопок (Button) и поле Image (изображение) как продемонстрировано в примере.
3. Измените свойство Name кнопок в соответствии с надписями на них: — Vverh_Vlevo, Vverch и т.д.
4. Написать код программы процедур обработки щелчков по кнопкам.
5. Напомню. Чтобы создать процедуру обработчик события, идущий по умолчанию, необходимо выполнить двойной щелчок на элементе управления.
Примерный текст процедур обработчиков для кнопок Вверх-влево , Вверх-вправо и В центр приводится ниже:
image1?top=10;
image1?left=10;
void __fastcall TForm1:: VpravoClick(TObject *Sender)
image1top=10;
image1?left=form1?width-image1?width -10;
void __fastcall TForm1:: VcentrClick(TObject *Sender)
Image1?Top=(Form1?Height-Image1?Height/2;
Image1?Left=(Form1?Width-Image1?Width)/2;
6. Код программы для остальных кнопок написать самостоятельно.
Задание 3
В лабораторной работе №18 добавьте на форму компонент Image.
При выборе на дереве данных фамилии путешественника, его фотография обязана оказаться на форме.
Задание 4
Создать программное приложение в соответствии с вариантом задания.
| № | Задание к работе |
| Домашний фотоальбом: фотографии, описание фотографий | |
| Паспорт группы: фотография, индивидуальные информацию о студенте | |
| Энциклопедия о животных: фотография, краткая информация | |
| Каталог компакт-дисков: обложка, перечень песен | |
| Архитектурные монументы: фотография, история | |
| галерея : фотография, описание | |
| Кулинарная книга: фотография, рецепт | |
| Компоненты ПЭВМ: фотография, черта |
На форме расположить следующие компоненты: Panel, Image, RichEdit, GroupBox, BitBtn, 3 PopupMenu, OpenDialog, OpenPictureDialog, FontDialog, ColorDialog.
PopupMenu компонента Image должно содержать пункт для вызова окна OpenPictureDialog.
PopupMenu компонента RichEdit должно содержать пункт для вызова окон OpenDialog и FontDialog.
PopupMenu главной формы должно содержать пункты для вызова окна ColorDialog для трансформации пункт и цвета формы для изображения и удаления текста.
Любой визуальный компонент должен быть снабжен всплывающей подсказкой.
При выборе изображения посредством компонента OpenPictureDialog в компоненте Image должно отображаться выбранное изображение. Одновременно с этим в компоненте RichEdit обязана отображаться информация соответствующая выбранному изображению. И напротив, при выборе информационного файла посредством компонента OpenDialog в компоненте RichEdit выводится информация из выбранного файла и одновременно с этим в компонент Image загружается изображение соответствующее выбранному текстовому файлу. Также для компонента RichEdit возможно изменять параметры шрифта посредством диалогового окна FontDialog.
Компонент BitBtn помогает для выхода из приложения на основную форму.
Контрольные вопросы
- Для чего рекомендован компонент TImage?
- Какие конкретно графические форматы поддерживает компонент TImage?
- Какой способ компонента TImage для загрузки графических файлов?
- Перчислите фундаментальные особенности компонента TImage.
- Какое свойство нужно применять, дабы размеры поля изображения машинально изменялись, подстраивались под размеры рисунка?
Практическая работа №22
Тема: «Применение графических примитивов».
Цель работы: Обучиться создавать графические картинки и мультимедиа.
Время исполнения: подготовка – 5 мин; исполнение – 250 мин.; проверка – 15 мин; всего – 270 мин.
Теоретические сведения
Компонент Shape
Компонент Shape представляет собой разные фигуры , соответствующим образом заштрихованные. Главное свойство этого компонента — Shape (форма), которое может принимать значения:
| stRectangle | прямоугольник | stSquare | квадрат |
| stRoundRect | прямоугольник со скругленными углами | stRoundSquare | квадрат со скругленными углами |
| stEllipse | эллипс | stCircle | круг |
Второе значительное свойство компонента — Brush (кисть). Это свойство есть объектом типа TBrush, имеющим последовательность подсвойств, в частности: цвет (Brush.Color) и стиль (Brush.Style) заливки фигуры.
Style — свойство TBrush. Свойство кисти Style определяет шаблон, которым рисует кисть Brush, в случае, если для нее не задано значение свойства Bitmap.
Вероятные значения Style:
— bsSolid – целая заливка
— bsCross – заливка в клеточку
— bsClear – очистка
— hsDiagCross – диагональная клеточка
— bsBDiagonal – косые линии с правым наклоном
— bsHorizontal – горизонтальные линии
— bsFDiagonal — косые линии с левым наклоном
— bsVertical – вертикальные линии
Третье из своеобразных свойство компонента Shape — Pen (перо), определяющее стиль линий.
Задание 1
Создайте при помощи нескольких компонентов, изменяя, при необходимости их свойства, модель светофора в виде прямоугольника светло синий цвета. Задайте компоненту, изображающему красный фонарь, имя (свойство Name) Red, желтый фонарь – имя Yellow, зеленый фонарь – имя Green.
1. Добавьте в форму компонент Timer(вкладка System).
2. Измените свойство Nameэтого компонента на Timer.
3. Два раза щелкните по компоненту Timer, что уже расположен на форме. Откроется окно редактора кода. Курсор расположен между открывающей и закрывающей тело функции скобками.
Потом приводится текст обработчика события для компонента таймер. Введите следующий код.
if(Red ? Brush ? Color = = clRed)
{
Red ? Brush ? Color = clGray;
Yellow ? Brush ? Color = clYellow;
}
Else
{
if(Yellow ? Brush ? Color = = clYellow)
{
Yellow ? Brush ? Color = clGray;
Green ? Brush ? Color = clGreen;
}
Else
{
Green ? Brush ? Color = clGray;
Red ? Brush ? Color = clRed;
}}
4. Сохраните созданное приложение.
5. Надавите клавишу F9, для запуска программы на исполнение.
6. По окончании компиляции программы (распознанные компилятором неточности в программе устраните самостоятельно) откроется окно с созданным Вами приложением. Проанализируйте работу данного приложения в соответствие с записанным ранее программным модулем.
Задание 2
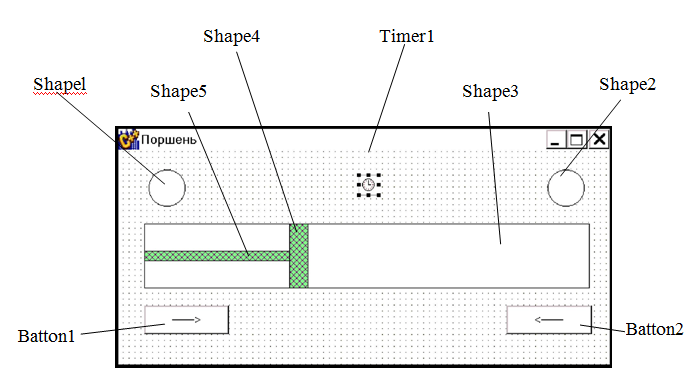
Создать приложение на перемещение компонентов. Создание приложения «Поршень» начнем с того, что поместим на форму нужные компоненты, так же как это продемонстрировано на рис. 4.
1. Компоненты находятся во вкладках: Shape(Additional), Button(Standard), Timer(System).

Рис. 1. Пример заполнения формы приложение «Поршень»
2. Потом, при нажатии на кнопку ? «поршень» (Shape4) обязан двигаться вправо, а при нажатии на кнопку
3. Таймер в приложении будет употребляться как элемент повторения. Исходя из этого зададим для Timer1свойства Interval(промежуток) равный 15 и Enabled(разрешение доступа к компоненту) как false.
4. Сейчас щелкните на Button1, откроется редактор кода на событии Button1Click. Необходимо записать следующее:
Timer1 ? Enabled=true;//включаем таймер
Timer1 ? OnTimer=Button1Click;//задаем режим //повторений
if(Shape1 ? Brush ? Color= =clRed)
Shape1 ? Brush ? Color=clWhite;
if(Shape4 ? Left+Shape4 ? Width= =Shape3 ? Left+Shape3 ? Width)
{
Shape4 ? Left=Shape3 ? Left+Shape3 ? Width–Shape4 ? Width; //останавливаем поршень
Shape2 ? Brush ? Color=clGreen; //включаем лампу
Timer1 ? Enabled=false; //выключаем таймер
}
Else
{
Shape4 ? Left+=1; //перемещаем поршень на 1
Shape5 ? Width+=1;} //вправо
5. Сейчас щелкните на Button2, откроется редактор кода на событии Button2Click. Необходимо записать следующее:
Timer1 ? Enabled=true;
Timer1 ? OnTimer=Button2Click;
if(Shape2 ? Brush ? Color= =clGreen)
Shape2 ? Brush ? Color=clWhite; if(Shape4 ? Left= =Shape3 ? Left)
{
Shape4 ? Left=Shape3 ? Left;
Shape1 ? Brush ? Color=clRed;
Timer1 ? Enabled=false;
}
Else
{
Shape4 ? Left– =1; //перемещаем поршень на 1 влево
Shape5 ? Width– =1;
}
Написаны два обработчика событий, каковые будут выполняться всегда, в то время, когда выбирается соответствующая кнопка (Button1 либо Button2).
Запустите приложение на исполнение.
Задание 3
Написать приложение, которое показывает работу светофора по следующему циклическому методу (в соответствии с номером варианта):
1. красный ? красный + желтый ? зеленый ? мигающий зеленый
2. красный + желтый ? желтый ? мигающий желтый ? зеленый
3. красный ?мигающий красный ?желтый+красный ? зеленый
4. красный + зеленый ? желтый ? мигающий желтый ? зеленый
5. зеленый ? мигающий красный ? желтый+красный
6. мигающий желтый ?зеленый ? мигающий зеленый ?красный
7. мигающий зеленый ? красный + желтый ? зеленый
8. желтый + зеленый ? зеленый ? мигающий красный
9. мигающий зеленый ? красный ?желтый+красный
10. мигающий зеленый ?желтый+красный ? зеленый
11. зеленый ? красный + зеленый ?желтый+красный
12. красный ? желтый+красный мигающий ? зеленый
13. красный + зеленый мигающий ? желтый + зеленый ? желтый
14. желтый+красный ? зеленый мигающий? желтый + зеленый
15. желтый мигающий? зеленый мигающий?желтый+красный
Задание 4
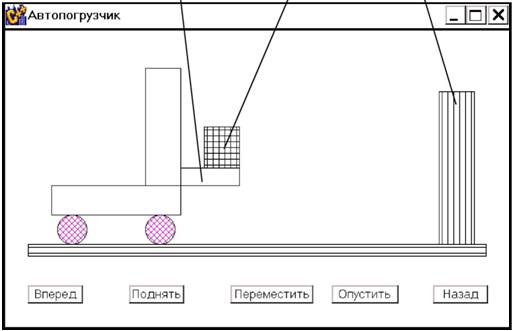
Создать приложение «Автопогрузчик», примерный вид формы продемонстрирован на рис.5. Для кнопок обрисовать соответствующее перемещение:
| «Вперед» «Поднять» «Переместить» «Опустить» «Назад» |
автопогрузчика с грузом до опоры
груз с подъемной платформой поднять до верха опоры
груз переместить на опору
опустить подъемную платформу
автопогрузчик без груза откатывается на исходную позицию
В ходе разработки приложения предусмотреть следующие условия работы: груз не может быть перемещен, в случае, если автопогрузчик не подведен к опоре и подъемная платформа не находится на уровне верха опоры.
Для удобства работы, быть может, осуществлять совместные действия для группы компонентов. На этапе проектирования назначают дополнительное свойство Tagотличное от нуля, но однообразное для каждого компонента группы. К примеру, в случае, если нужно перемещать группу компонентов со свойством Tag= 1 влево, то запишем следующий код:
for(inti=0; i ComponentCount; i++) {
if(Components[i] — Tag == 1)
((TControl *)Components[i]) — Left +=1; }
Подъемная платформа Груз Опора

Рис.2 Пример заполнения формы приложение «Автопогрузчик»
Контрольные вопросы
- Для чего рекомендован компонент Shape?
- Фундаментальные особенности компонента Shape?
- Какие конкретно подствойства имеет свойство Brush?
- Каковы значения подсвойства Style свойства Brush?
- Что определяет свойство Pen?
Практическая работа №23
Тема: «Создание рисуноков на канве».
Цель работы: Обучиться создавать графические картинки на канве.
Время исполнения: подготовка – 5 мин; исполнение – 255 мин.; проверка – 10 мин; всего – 270 мин.
Теоретические сведения
Объект Canvas – это поверхность (формы либо компонента image), на которой соответствующие способы смогут вычерчивать графические примитивы. Вид графических элементов определяют свойства поверхности, на которой эти элементы вычерчиваются.
Способы объекта Canvas
| Способ | Описание |
| TextOut (х,у,s) | Выводит строчок s от точки с координатами (х, у). Шрифт определяет свойство Font поверхности (canvas), на которую выводится тест, цвет закраски области вывода текста – свойство Brush данной же поверхности |
| Draw(x,y,b) | Выводит от точки с координатами (х, у) битовый образ b. В случае, если значение свойства Transparent поверхности, на которую выполняется вывод, равняется true, то точки, цвет которых сходится с цветом левой нижней точки битового образа, не отображаются |
| LineTo (x,y) | Вычерчивает линию из текущей точки в точку с указанными координатами. Вид линии определяет свойство Реn |
| MoveTo(x,y) | Перемещает указатель текущей точки в точку с указанными координатами |
| PolyLine (pi) | Вычерчивает ломаную линию. Координаты точек перегиба задает параметр р1 – массив структур типа TPoint. В случае, если первый и последний элементы массива однообразны, то будет. вычерчен замкнутый контур. Вид линии определяет свойство направляться |
| Polygon (pi) | Вычерчивает и закрашивает многоугольник. Координаты углов задает параметр p1 – массив структур типа TPoint. Первый и последний элементы массива должны быть однообразны. Вид границы определяет свойство Реп, стиль и цвет закраски внутренней области – свойство Brush |
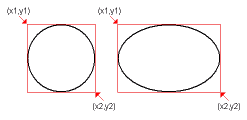
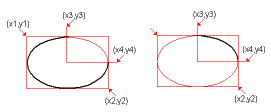
| Ellipse (x1,y1,x2,y2) | Вычерчивает эллипс, окружность либо круг. Параметры x1, y1, х2 и у2 задают размер прямоугольника, в который вписывается эллипс. Вид линии определяет свойство Реn 
|
| Arc(x1, y1,x2, y2, х3,у3,х4,у4) | Вычерчивает дугу. Параметры x1, y1, x2, у2 определяют эллипс, из которого вырезается дуга, параметры х2, у2, х3, и у4 – координаты финишей дуги. Дуга вычерчивается против часовой стрелки от точки (х3, у3) к точке (х4, у4). Вид линии (границы) определяет свойство Реn, способ и цвет закраски внутренней области – свойство Brush 
|
| Rectangle (x1, y1, х2,у2) | Вычерчивает прямоугольник. Параметры x1, y1, x2 и у2 задают координаты левого верхнего и правого нижнего углов. Вид линии определяет свойство Реп, способ и цвет закраски внутренней области – свойство Brush |
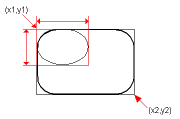
| RoundRec (x1, y1, х2,у2, х3,у3) | Вычерчивает прямоугольник со скругленными углами. Параметры x1, y1, х2 и у2 задают координаты левого верхнего и правого нижнего углов, х3 и у3 – радиус скругления. Вид линии определяет свойство Реn, способ и цвет закраски внутренней области – свойство Brush 
|
Свойства объекта Canvas
| Свойство | Описание |
| Transparent | Показатель применения прозрачного цвета при выводе битового образа способом Draw. В случае, если значение свойства равняется true, то точки, цвет которых совпадают с цветом левой нижней точки битового образа, не отображаются |
| Pen | Свойство Реn является объектом , свойства которого определяют цвет, стиль и толщину линий, вычерчиваемых способами вывода графических примитивов |
| Brush | Свойство Brush является объектом , свойства которого определяют стиль и цвет закраски областей, вычерчиваемых способами вывода графических примитивов |
| Font | Свойство Font является объектом , уточняющие особенности которого определяют шрифт (наименование, размер, цвет, метод оформления), применяемый для вывода на поверхность холста текста |
Свойства объекта Реn
Свойства объекта Brush
| Свойство | Определяет |
| Color | Цвет закрашивания замкнутой области |
| Style | Стиль (тип) заполнения области (bsSolid – целая заливка; bsClear – область не закрашивается; bsHorizontal – горизонтальная штриховка; bsVertical – вертикальная штриховка; bsFDiagonal – диагональная штриховка с наклоном линий вперед; bsBDiagonal – диагональная штриховка с наклоном линий назад; bsCross – горизонтально-вертикальная штриховка, в клетку; bsDiagCross – диагональная штриховка, в клетку) |
Доступ к канве любого обьекта происходит следующим образом:
имя_обьекта-Canvas-Свойство/Способ;
Канва, в ее графическом представлении, это двумерный массив пикселей. Любой элемент этого массива хранит в себе данные о цвете. Доступ к раздельно забранному пикселю возможно взять из свойства Pixels, подробнее о котором будет написана ниже.
Точка (0,0) — эта верхний левый угол канвы. Значение по x-координате возрастает слево навправо от точки (0,0), а значение по y-координате сверху вниз.
Задание 1
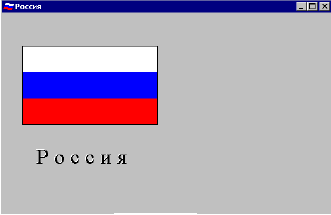
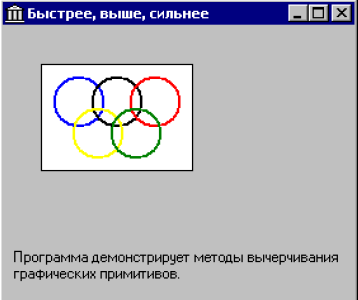
Создайте приложения, представленные на картинках.

|

|
| Рис.1 Приложение «Флаг Российской Федерации» | Рис.2 Приложение «Олимпийские кольца» |
Задание 2
Создайте поздравительную открытку, к примеру с Новым годом. Добавьте к ней анимацию (мигающие шарики на ёлке, падающие снежинки и др.).
Задание 3
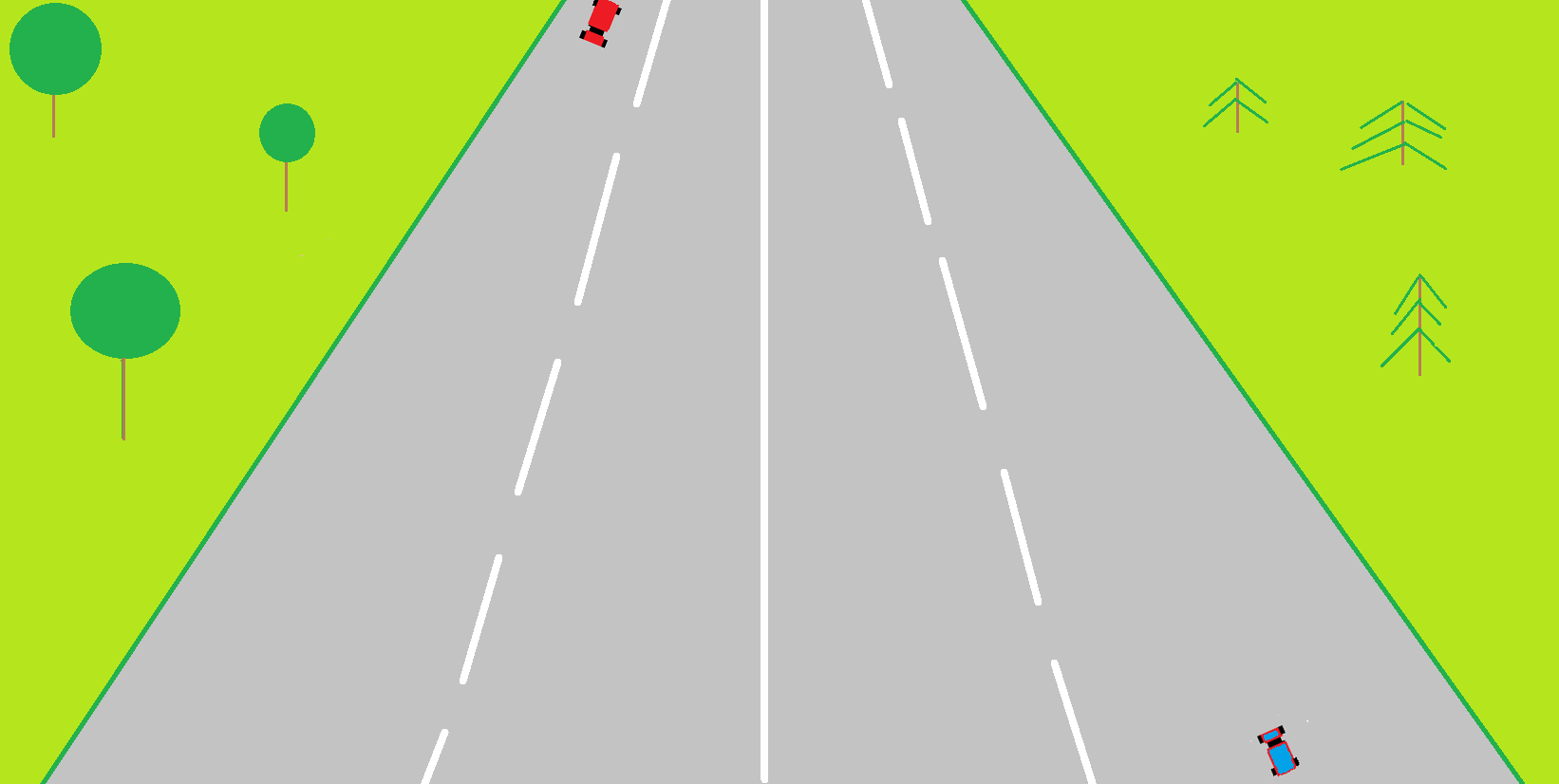
Создайте приложение, вид которого представлен на рис. 3.

Рис. 3 Вид приложеия
В приложении, не считая неспециализированного вида нужно создать иллюзию перемещения транспорта. Автомобили равно как и их цвет появляются рандомно. Автомобили должны двигаться по всем четырем последовательностям. В то время, когда очередная машина достигает «финиша» шоссе, то появляется следующая с другим цветом.
Контрольные вопросы
- Что такое объект Canvas?
- Какой способ Выводит строчок s от точки с координатами (х, у)?
- Какой способ выводит от точки с координатами (х, у) битовый образ b?
- Какой способ вычерчивает линию из текущей точки в точку с указанными координатами?
- Какой способ вычерчивает и закрашивает многоугольник?
- Какой способ Вычерчивает эллипс, окружность либо круг?
- Какой способ вычерчивает дугу?
- Какой способ вычерчивает прямоугольник?
- Какой способ вычерчивает прямоугольник со скругленными углами?
- Объект, свойства которого определяют цвет, стиль и толщину линий, вычерчиваемых способами вывода графических примитивов?
- Объект, свойства которого определяют стиль и цвет закраски областей, вычерчиваемых способами вывода графических примитивов?
- Объект, уточняющие особенности которого определяют шрифт (наименование, размер, цвет, метод оформления), применяемый для вывода на поверхность холста текста?
Практическая работа №24
Тема: «Изображение графиков функций в приложениях».
Цель работы: Обучиться создавать графики функций в приложениях.
Время исполнения: подготовка – 5 мин; исполнение – 165 мин.; проверка – 10 мин; всего – 180 мин.
Теоретические сведения