Лабораторная работа №1.Знакомство с Микрософт Visio.
Схемы методов.
Цель работы:познакомиться с одним из компонентов Микрософт Office, то есть с Микрософт Visio. Распознать его функции и обучиться использовать их на практике.
Теоретическая часть.
Любой технологический процесс возможно обрисовать разными методами: текст, графическое отображение и др. Довольно часто эти методы комбинируют и применяют совместно в одном проекте. Самый наглядно и ясно представление в виде условной графики либо рисунка. Но для последовательности схем, диаграмм существуют нормативные правила в виде национальных либо западных стандартов и рекомендаций, к примеру для изображения методов, моделей процессов IDEF0 и IDEF3. Для верного построения аналогичных схем нужно иметь в наличии соответствующую регламентирующую документацию, что не всегда выполнимо.
В целях обеспечения унификации, удобства и быстроты выполнения, увеличения качества воображаемых графических изображений разных бизнес-диаграмм и схем, компанией Микрософт создана программа MicrosoftOfficeVisio. Во многих случаях несложная программа MS Visio может заменить дорогостоящие системы и графические процессоры визуального моделирования деловых процессов. Графические изображения, созданные в MS Visio, возможно вставлять в виде объектов в файлы вторых программных продуктов Микрософт.
MicrosoftVisio — векторный графический редактор, блок схем и редактор-диаграмм для Windows. Выпускается в трёх редакциях: Standard, Professional и Pro for Office 365. Первоначально Visio разрабатывался и выпускался компанией VisioCorporation. Микрософт купила компанию в 2000 году, тогда продукт именовался Visio 2000, был выполнен ребрендинг, и продукт вошел в состав MicrosoftOffice. Поддерживает следующие файловые форматы: VSD — диаграмма либо схема, VSS — фигура, VST — шаблон, VDX — диаграмма в формате XML, VSX — фигура XML, VTX — шаблон XML, VSL — надстройка. VSDX — OPC/XML диаграмма, VSDM — OPC/XML диаграмма, содержащая макрос. Visio 2010 и более ранние предположения MicrosoftVisio поддерживают сохранение и просмотр диаграмм в форматах VSD и VDX. VSD есть собственным двоичным файловым форматом, что употребляется во всех прошлых предположениях Visio. VDX есть отлично задокументированным XML DatadiagramML форматом. Начиная с версии Visio 2013, сохранение в формате VDX больше не поддерживается в пользу новых VSDX и VSDM файловых форматов. Созданные на базе стандарта OpenPackagingConventions (OPC — ISO 29500, Часть 2), VSDX и VSDM файлы складываются из группы архивированных XML-файлов, находящихся в ZIP-архива. Единственная отличие между VSDX и VSDM файлами пребывает в том, что VSDM файл может содержать макросы. Из-за подверженности таких файлов макровирусам, программа снабжает строгую безопасность для них. Visio 2010 и более ранние предположения MicrosoftVisio применяют VSD формат как формат по умолчанию, Visio 2013 применяет VSDX формат по умолчанию. DatadiagramML употребляется многими вторыми инструментами по управлению бизнес-процессами (BPM), такими как Agilian, ARIS Express, BonitaOpenSolution, ConceptDraw, OmniGraffle либо IBM WebSphere. OmniGrafflePro для Mac OS X поддерживает просмотр VSD и VDX форматов и сохранение в VDX формат. Начиная с версии 3.5 LibreOffice поддерживает просмотр VSD файлов, созданных в MicrosoftVisio 2000-2013. LibreOffice 4.0 beta1 поддерживает просмотр всего спектра Visio файлов, начиная с Visio 1.0 и заканчивая Visio 2013, включая VSDX, VSDM и VDX файловые форматы.
Практическая часть.
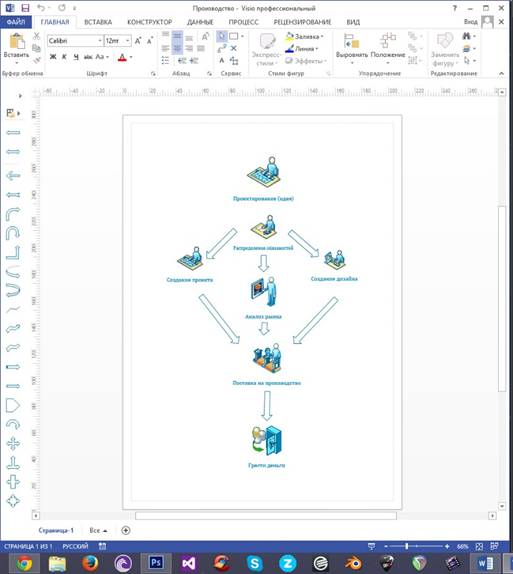
Для начала запустим программу MicrosoftVisio, мы заметим стартовый экран (рис. 1), потом создаем документ и нам на выбор предоставляется какого именно замысла будет отечественный документ, я применял схемы, сети планов и карты чертежей. Так же если вы не нашли подходящий для вас шаблон, его возможно отыскать по поиску (если вы понимаете его наименование).

Рисунок 1

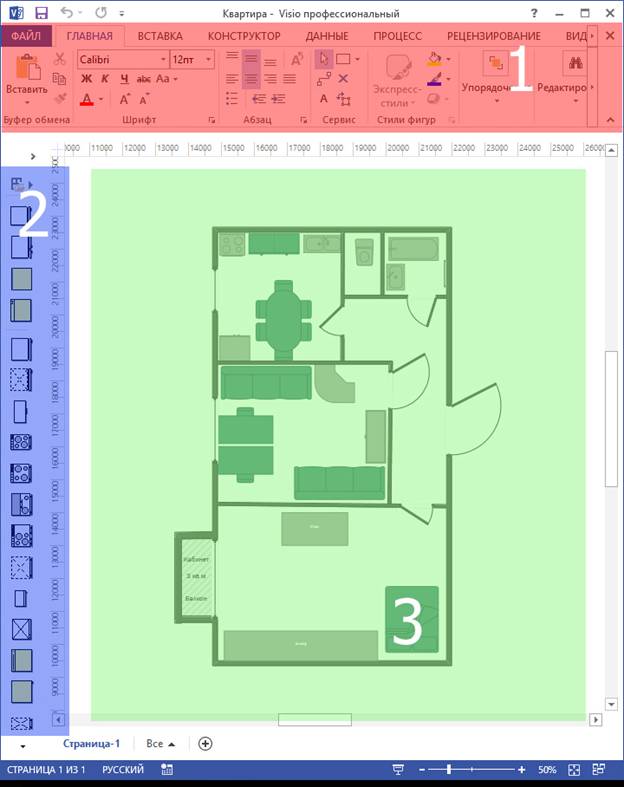
Рисунок 2
Для более подробного ознакомления с программой возможно выделить самые важные места (рис. 2):
1) основное меню и комплект инструментов;
2) панель комплекта элементов;
3) рабочая область.
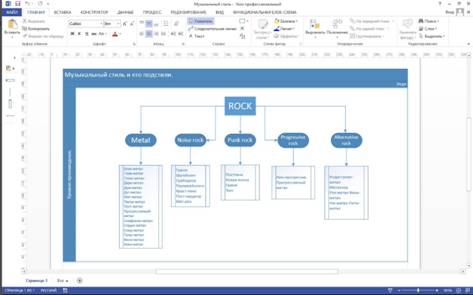
Для начала работы выбираем на панели элементов нужную категорию, потом нужный предмет и строим отечественную планировку, путём перетаскивание нужных нам элементов (рис.3). По окончании того, как все элементы архитектуры необходимые для работы на отечественном рабочем пространстве, возможно отредактировать их положение и размеры, выбрав их посредством мышки, дабы соотношение размеров соответствовало настоящему. Еще Visio разрешает засунуть изображения, тексты, диаграммы, выноски, гиперссылки и другое (рис.4, 5). Конструктор разрешает поменять их оформления варианты и темы работ. Тут же возможно поменять ориентацию страницы либо его размеры.

Рисунок 3
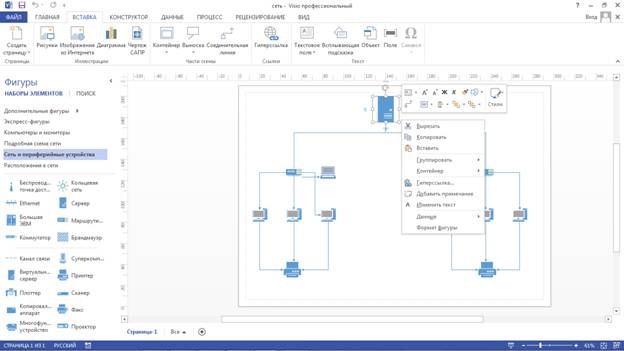
В случае, если при построении схемы вы увидели, что в каком-то месте фигура стоит не та что нужна и вы не желаете перестраивать всю схему заново, то щелкая по фигуре правой кнопкой мыши покажется мелкое подменю, где будет нарисован значок «заменить фигуру», надавив на него вам будет представлен вариант фигур, на каковые возможно ее поменять. Замена совершиться без нарушений вашей схемы.

Рисунок 4

Рисунок 5
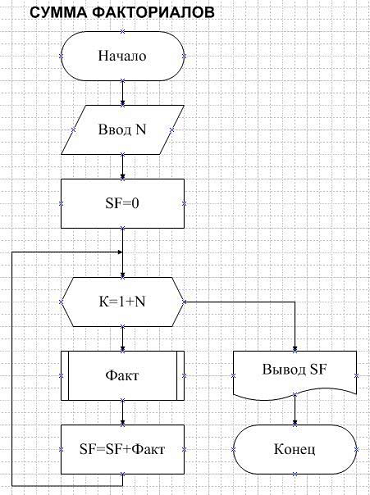
Требуется создать схему метода вычисления суммы факториалов.
Схема метода – графическое представление способа ответа задачи, в котором употребляются знаки для отображения операций и данных. Конфигурацию, размеры и перечень условных изображений, и правила построения схем методов устанавливает ГОСТ 19.701–90 «Схемы методов, программ, данных и совокупностей».
Метод выражен последовательностью графических знаков, делающих определенные функции, и наличием связей между ними –линий, стрелок (потоками информации). Главное направление – сверху вниз и слева направо, наряду с этим стрелки, показывающие направления, возможно не ставить.
Порядок работы:
1. Запустить программу MS Visio.
2. Выбрать категорию «Блок-схема».
3. Выбрать шаблон «Несложная блок-схема» (BasicFlowchartShapes).
4. На панели инструментов выбрать масштаб 75%.
5. Передвинуть границу между окном «Фигуры» (Shapes) и окном «Область вставки» так, дабы «Область вставки» занимала как минимум несколько третей экрана.
6. Щелчок по кнопке «Текст» (TextTool), в верхней части страницы области вставки нарисовать прямоугольник для будущего текста заголовка.
7. На панели инструментов установить шрифт Arial 18 пт жирный.
8. Ввести текст «СУММА ФАКТОРИАЛОВ», для окончания ввода щелкнуть вне прямоугольника текста на безлюдном месте (рис. 6). Сохранить файл в собственной рабочей папке.






Рисунок 6
9. Щелчок по кнопке «Указатель» (PointerTool), щелчок по введенному тексту, около текста покажется поле выделения с манипуляторами выделения.
10. Передвинуть мышью поле выделения текста в верхней части страницы, расположив его так, как это указано на рис. 6. Для снятия выделения – щелчок вне прямоугольника выделения.
11. Перетащить с трафарета элемент «Оконечная фигура» (Terminator).
12. Передвинуть манипулятор в виде зеленого квадрата в нижнем левом углу поля выделения фигуры так, дабы горизонтальный размер фигуры установился в десять клеток страницы, а вертикальный – в четыре.
13. Передвинуть взятую фигуру приблизительно под середину заголовка.
14. Подобно перетащить элементы: «Эти» (Data), «Процесс» (Process), «Подготовка» (Preparation), «Заблаговременно определенный процесс» (PredefinedProcess), «Документ» (Document) и, передвигая манипуляторы полей выделения (зеленые квадраты), установить однообразные габаритные размеры фигур.
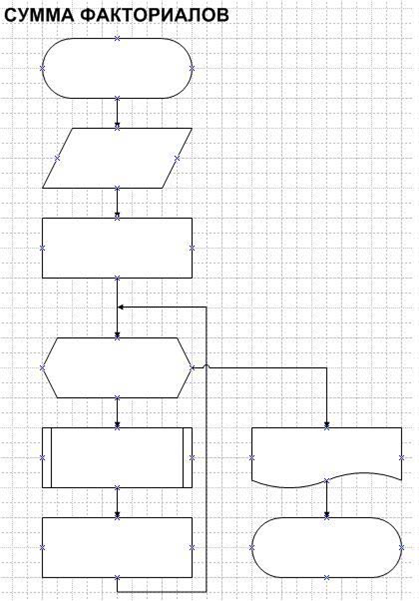
15. Скопировать элементы «Процесс и» Оконечная «фигура» с верхней части страницы в нижнюю посредством перетаскивания при надавленной клавише Ctrl. Итог представлен на рис. 7.







Рисунок 7
16. Соединить две верхние фигуры. Для этого выполнить следующие действия:
– Щелчок по кнопке «Соединительная линия» (ConnectorTool) на панели инструментов.
– Установить курсор на светло синий крест, расположенный в центре нижнего края фигуры «Оконечная фигура»; появление красного квадрата в этом месте свидетельствует наличие соединения.
– Надавив левую клавишу мыши и удерживая ее, переместить курсор на светло синий крест, расположенный в центре верхнего края фигуры «Эти», появление красного квадрата в этом месте свидетельствует наличие соединения. Отпустить левую клавишу мыши.
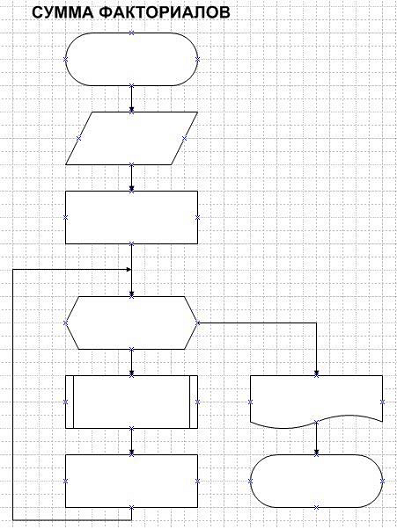
17. Подобно создать остальные соединения (рис. 8). Изгибы установятся машинально.

Рисунок 8
18. Перенести соединительную линию, исходящую от последней фигуры «Процесс» и направленную вверх, на левую сторону схемы. Для этого выполнить следующие действия:
– Щелкнуть по кнопке «Указатель».
– Щелкнуть по линии – покажутся манипуляторы зеленого цвета.
– Установить курсор на манипулятор, расположенный в середине вертикального сегмента линии, наряду с этим курсор преобразуется в двунаправленную стрелку.
– Надавив левую клавишу мыши и удерживая ее, перетащить сегмент влево (рис. 9). Отмена выделения – клавиша Esc.

Рисунок 9
19. Ввести текст в элементы. Для этого выполнить следующие действия:
– Двойной щелчок в первой фигуры «Оконечная фигура» (рис. 10).
– На панели инструментов установить шрифт TimesNewRoman 14 пт.
– Ввести текст во все фигуры с шрифтом TimesNewRoman 14 пт (рис. 10).
20. Поменять высоту шрифта во всех фигурах посредством копирования формата. Для этого выполнить следующие действия:
– Поменять высоту шрифта в тексте «Начало» первой фигуры до 18 пт.
– Двойной щелчок по тексту «Начало» в первой фигуре – покажется светло синий выделение текста.
– Двойной щелчок по кнопке «Формат по примеру» (FormatPainter) на панели инструментов.
– Последовательно щелкая по текстам в элементов, перенести формат текста первой фигуры на все остальные.
– Отжать кнопку «Формат по примеру».
– Снять выделение – кнопка Esc.
21. Поменять размер стрелок. Для этого выполнить следующие действия:
– На панели инструментов в перечне кнопки «Указатель» выбрать «Выбор нескольких объектов» (MultipleSelect).
– Для выделения всех соединительных линий, удерживая надавленной клавишу Ctrl, последовательно щелкать по всем соединительным линиям.
– Выполнить команду «Формат / Линия» (Format / Line).
– В окне «Линия» (Line) в строчке «Финиш» (End) выбрать стрелку 13, а в строчке «Начальный размер» (Beginsize) – «Весьма большой» (ExtraLarge), «Применить» (Apply), ОК.
– Снять выделение клавишей Esc.

Рисунок 10
22. Ввести текст для соединительных линий фигуры с текстом «К=1+N». Порядок действий:
– Двойной щелчок по соединительной линии между элементом с текстом «К=1+N» и элементом с текстом «Вывод SF».
– В прямоугольнике с зеленой рамкой ввести текст «Нет».
– Щелчок вне прямоугольника на безлюдном месте.
– Щелчок по слову «Нет». В текста покажется манипулятор в виде желтого ромба.
– Перетащить данный манипулятор так, дабы слово «Нет» расположилось над линией (рис. 11). Снять выделение клавишей Esc.
– Выделить текст в любом блоке (фигуре). Покажется светло синий прямоугольник.
– Щелчок по кнопке «Формат по примеру».
– Щелчок по введенному слову «Нет». Снять выделение клавишей Esc.
– Подобно ввести слово «Да» (рис. 11).
23. Выполнить контекстную команду «Переименовать» (RenamePage), выполненную на ярлыке «Страница 1» (Page 1). Ввести наименование страницы «Сумма факториалов» (рис. 11).
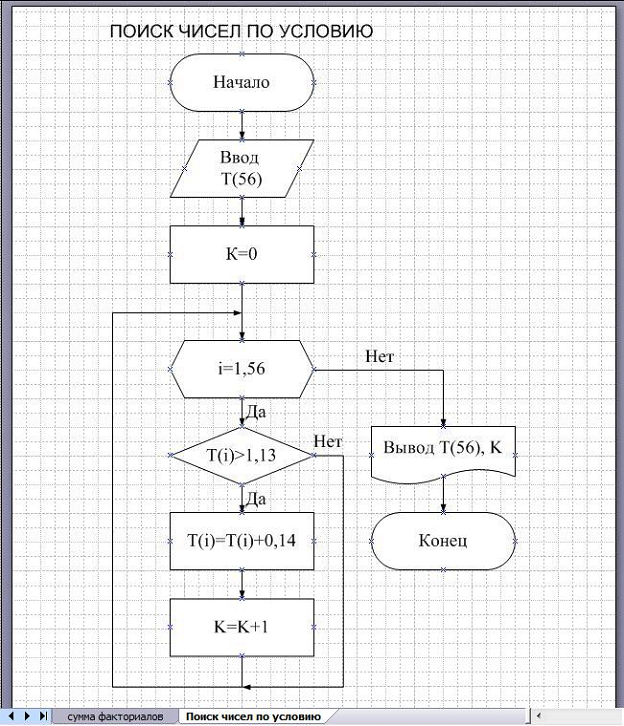
24. Создать блок-схему метода «Поиск чисел по условию» (рис. 12). Для этого выполнить следующие действия:
– В раскрывающемся перечне кнопки «Указатель» выбрать «Выбор лассо» (LassoSelect).
– Обвести всю схему криволинейным окном.
– В этом окне выполнить контекстную команду «Копировать» (Copy).
– Выполнить контекстную команду «Добавить страницу» (InsertPage), выполненную на ярлыке «Сумма факториалов».
– В окне «Параметры страницы» (PageSetup) ввести имя «Поиск чисел по условию».
– На странице «Поиск чисел по условию» выполнить контекстную команду «Засунуть» (Paste).
– Поменять схему так, дабы оказалась блок-схема, указанная на рис. 12.
25. Сохранить файл с результатами лабораторной работы № 1.
26. В соответствии с нормативными документами направления линии потока сверху вниз и слева направо принимают за главные, и, в случае, если линии потока не имеют изломов, стрелками возможно их не обозначать. В остальных случаях направление линии потока обозначать стрелкой непременно. В файле с результатами лабораторной работы № 1 самостоятельно изменитьсимволы линий на схемах, представленных на рис. 11, 12. Сохранить файл с новыми результатами под другим именем.






Рисунок 11

Рисунок 12
Лабораторная работа № 2. Схемы визуального моделирования.
Разные массивы (потоки) данных, бизнес-процессы возможно представить графически в виде схем. Таковой метод моделирования именуется визуальным. Его главное преимущество и отличие – наглядность и простота. Во многих случаях он есть альтернативой математической модели, либо визуальные и математические модели смогут употребляться совместно. Для опытного визуального моделирования предназначены совокупности CASE-средств: CA ERwinProcessModeler (BPwin), CA ERwinDataModeler (ERwin), RationalRose и др.
Зная правила построения визуальных моделей, к примеру методологии IDEF0, IDEF3, возможно создать несложную модель без привлечения программных продуктов, реализующих CASE-средства.
Требуется по методике IDEF0 выстроить модель бизнес-процесса продажи техники, складывающуюся из трех работ, и для одной из работ создать модель данных. Для этого выполнить следующие действия:
1. Открыть файл с результатами лабораторной работы № 1.
2. На ярлыке страницы «Поиск чисел по условию» выполнить контекстную программу «Добавить страницу» (InsertPage). Присвоить имя IDEF0 новой странице.
3. Щелчок по кнопке «Фигуры» (Shapes). Выбрать «Блок-схема / Фигуры схемы IDEF0» (Flowchart / IDEF0 DiagramShapes).
4. На панели инструментов выбрать масштаб 130%.
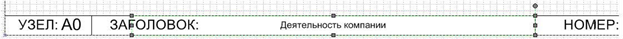
5. Перетащить элемент «Блок заголовка» (TitleBlock) и в окне «Эти фигуры» (CustomProperties) ввести эти:
– в строчке «Узел» (Node) окна – A0;
– в строчке «Заголовок» (Title) – «Деятельность компании»;
– в строчке «Номер» (Number) – 1;
– в строчке «Поля страницы» (PageOffset) – 12,5 мм, ОК (рис. 13).

Рисунок 13
6. Форматировать заголовочные области в нижней части рамки. Для этого выполнить следующие действия:
– При надавленной клавише Ctrl выделить области «Узел» (Node), «Заголовок» (Title), «Номер» (Number). Выделенные области указаны на рис. 13.
– Контекстной командой «Формат / Текст / Шрифт» (Format / Text / Font) установить высоту шрифта 12 пт (pt), «Применить» (Apply), OK. Для снятия выделения щелкнуть вне выделенной области на безлюдном месте.
– Выделить область «Узел» (Node) и выполнить контекстную команду «Формат / Текст / Абзац / Первая строчок» (Format / Text / Paragraph / FirstLine), выбрать 8 мм. Наряду с этим по умолчанию установлено выравнивание «По правому краю» (Right). Итог представлен на рис. 14.
– Щелчок по тексту А0 – выделится блок (рис. 14); на панели инструментов выбрать высоту шрифта 14 пт (pt).

Рисунок 14
– Выделить область заголовка (рис. 15).

Рисунок 15
– Выполнить контекстную команду «Формат / Текст / Абзац / Первая строчок» (Format / Text / Paragraph / FirstLine), выбрать 100 мм. Наряду с этим по умолчанию установлено выравнивание «По правому краю» (Right). Итог представлен на рис. 16.

Рисунок 16
– Выделить блок текста «Деятельность компании» (рис. 17), на панели инструментов выбрать высоту шрифта 14 пт (pt).
– Подобно в блоке «Номер» поменять высоту шрифта до 10 пт (pt), установить отступ первой строки 10 мм, а в блоке 1 – высоту шрифта 14 пт (pt). Итог представлен на рис. 17.

Рисунок 17
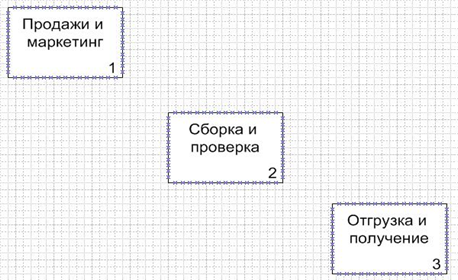
7. Ввести элементы работ:
– Перетащить элемент «Блок действия» (Activitybox).
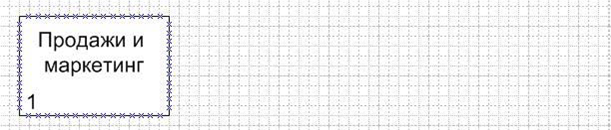
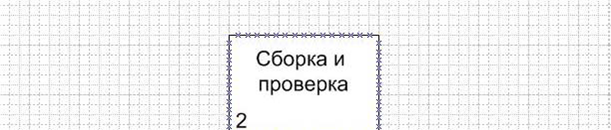
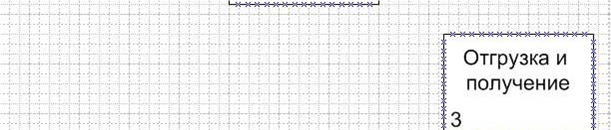
– В строке «Имя процесса» (ProcessName) окна «Эти фигуры» (CustomProperties) ввести «Продажи и маркетинг», а в строчке «Идентификатор процесса» (Process ID) – 1 (рис. 18).
– Подобно ввести работы: «проверка и Сборка», «получение и Отгрузка» (рис. 18).



Рисунок 18
8. Редактировать введенные элементы. Для этого выполнить следующие действия.
– При надавленной клавише Ctrl выделить три элемента.
– На панели инструментов установить шрифт Arial 12 пт (pt).
–Двойной щелчок по идентификатору 1 работы «Продажи и маркетинг», на панели инструментов выбрать выравнивание «По правому краю».
Подобно поменять выравнивание идентификаторов остальных элементов работ (рис. 19).

Рисунок 19
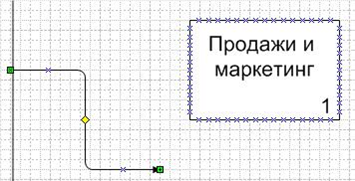
9. Ввести стрелку «Звонки». Для этого выполнить следующие действия:
– Перетащить элемент «Соединительная линия IDEF0» (connector IDEF0). Итог представлен на рис. 20.

Рисунок 20
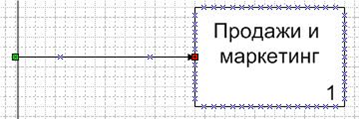
– Перетащить правый финиш соединительной линии на границу работы в светло синий крест; красный квадрат свидетельствует автосоединение (рис. 21).

Рисунок 21
– Двойной щелчок по линии, ввести имя «Звонки», установив на панели инструментов размер шрифта 12 пт (рис. 22).

Рисунок 22
– Контекстная команда «Формат / Текст / Блок текста / Поля / нижнее – 14 пт» (Format / Text / TextBlock / Margins / Bottom – 14 pt), выполненная на линии «Звонки».
– Контекстная команда «Формат / Линия» (Format / Line), выполненная на линии «Звонки»; в окне выбрать «Финиш – 13» (End – 13) и «Конечный размер – весьма большой» (EndSize – extralarge), «Применить», (Apply), ОК (рис. 23).
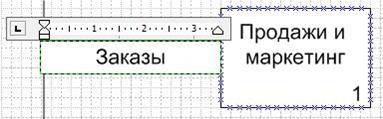
10. Ввести линию «Заказы». Для этого выполнить следующие действия:
– Перетащить элемент «Соединительная линия IDEF0» (Connector IDEF0).
– Поменять изгиб (рис. 23). Ввести имя.
– Выделить линию «Звонки», щелчок по кнопке «Формат по примеру» (FormatPainter), щелчок по линии «Заказы».
– Контекстная команда «Формат / Текст / Блок текста» (Format / Text / TextBlock); в окне выбрать «Поля / нижнее – 0 пт, левое – 8 пт» (Margins / Bottom – 0 pt, Left – 8 pt) и «Выравнивание – по нижнему краю» (AlignmentVertical – Bottom).
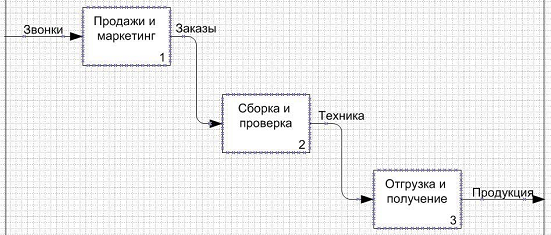
11. Ввести стрелки «Техника», «Продукция». Применить средство «Формат по примеру». Блоки работ возможно передвигать (рис. 23).

Рисунок 23
12. Ввести стрелку «Правила». Для этого выполнить следующие действия:
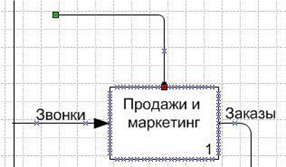
– Ввести элемент «Односторонняя соединительная линия» (1 leggedconnector), правый финиш присоединить к середине верхней стороны работы «Продажи и маркетинг».
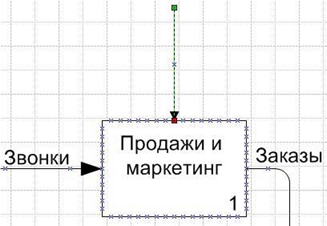
– Переместить левый финиш вверх, получая вертикального направления стрелки (рис.24).
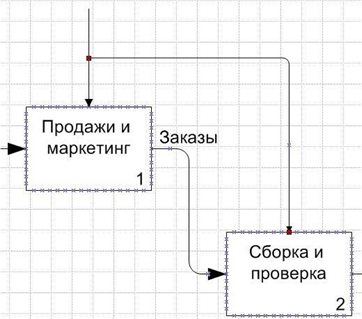
– Ввести элемент «Соединительная линия IDEF0» (Connector IDEF0). Левый финиш привязать к середине введенной односторонней линии(точка – светло синий крест), правый финиш – к середине верхней стороны работы «проверка и Сборка» (рис. 25).

Рисунок 24

Рисунок 25
– Ввести элемент «Соединительная линия IDEF0» (Connector IDEF0). Левый финиш привязать к середине введенной односторонней линии (точка – светло синий крест), правый финиш – к середине верхней стороны работы «получение и Отгрузка» (рис. 26).
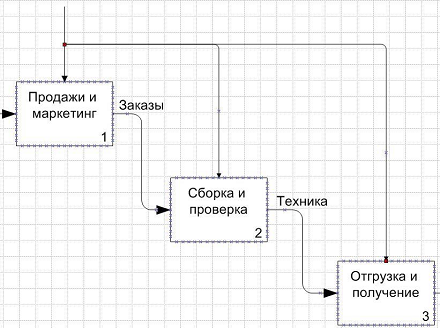
– Подобно ввести еще одну ветвь стрелки. Итог представлен на рис. 27.

Рисунок 26

Рисунок 27
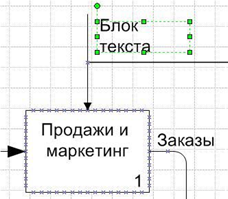
– Ввести элемент «Блок текста» (Textblock).
– На панели инструментов выбрать выравнивание «По левому краю», высота шрифта 12 пт (рис. 28).

Рисунок 28
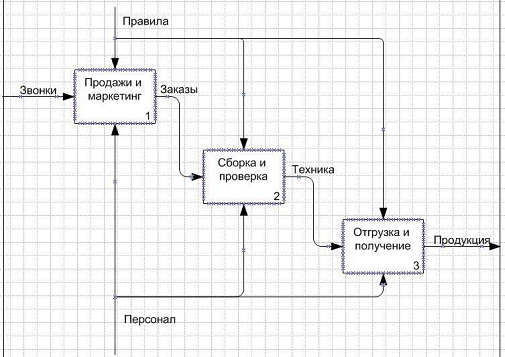
– Двойной щелчок по введенному блоку текста и ввести имя «Правила», щелчок вне блока (рис. 29).
– Расширить финиши стрелок (финиш – 13, конечный размер – весьма большой).
13. Подобно ввести стрелку «Персонал» (рис. 29).
14. Выполнить команду «Сервис / Привязать и приклеить» (Tools / SnapGlue) и отключить опцию «Приклеивание» (Glue).
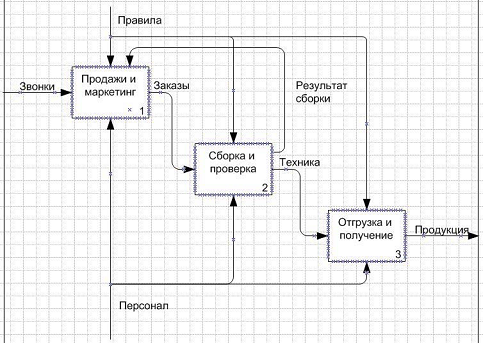
15. Ввести стрелку «Итог сборки» (рис. 30).
16. Форматировать стрелку «Итог сборки»: толщина линии – 09, цвет текста и линии – красный, конечный размер стрелки – небольшой.
17. Контекстной командой «Формат / Заливка» (Format / Fill) выполнить заливку блоков работ бледно-голубым цветом – тень 20% и оттенок со стилем «02: смещение, вниз вправо» (Shadow /Style – 02: Offset,lowerright). Итог в режиме предварительного просмотра представлен на рис. 31.

18. Ввести новую страницу контекстной командой «Добавить страницу» (кожный покров) с именем «Модель данных».
19. Щелчок по кнопке «Фигуры» (Shapes). Выбрать «базы и Программное обеспечение данных / Базы данных / Отношение сущности» (Database / EntityRelationship).
20. Выполнить команду «Сервис / Привязать и приклеить» (направляться / SnapGlue). Включить опции «Привязка» (Snap), «Приклеивание» (Glue), «Сетка» (Grid).
21. Перетащить элемент «Сущность» (Entity).
22. Щелчок по введенному элементу, после этого повторный щелчок по верхней затемненной части элемента.

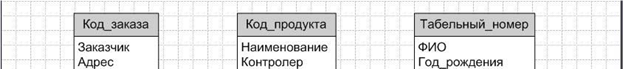
Рисунок 30
23. Ввести имя поля первичного ключа «Код_заказа», высота шрифта – 12 пт, выравнивание – по центру. Щелчок вне фигуры.
24. Щелчок по элементу, после этого повторный щелчок по нижней незатемненной части элемента.
25. Ввести текст «Клиент», высота шрифта – 12 пт, выравнивание – по левому краю, Enter, ввести текст «Адрес», Enter, ввести текст «Дата_заказа». Щелчок вне фигуры (рис. 32).
26. Подобно ввести другие сущности (рис. 32).
27. При надавленной клавише Ctrl выделить три введенные сущности и выполнить команду «Фигура / Выровнять фигуры / Вертикальное выравнивание – по верхнему краю» (Shape / Align Shapes / Vertical Alignment – top). Результатпредставленнарис. 32.
28. Щелчок по кнопке «Текст» (TextTool) на панели инструментов, после этого щелчок над первой введенной сущностью.
29. Ввести имя сущности «Заказ», высота шрифта 14 пт. Подобно ввести имена вторых сущностей (рис. 33). Щелчок по кнопке «Указатель» (PointerTool).
30. Перетащить элемент «Динамическая соединительная линия» (Dynamicconnector). Присоединить финиш линии без стрелки к правой границе сущности «Заказ», а финиш со стрелкой – к левой границе сущности «Продукт». Выпрямить линию при помощи среднего маркера линии. Будет введена сообщение «Клиент» – «Продукт» (рис. 33).
31. Выполнить контекстную команду «Формат / линия» (Format / Line). Выбрать «Финиш – 42» (End – 42), «Конечный размер – большой» (Endsize – Large).
32. Подобно ввести сообщение «Сотрудник» – «Продукт» (рис. 33).
33. Сохранить файл.













Рисунок 31


Рисунок 32

Рисунок 33