размер и Положение прямоугольника элемента время от времени вычисляются довольно другого прямоугольника, именуемого охватывающим блоком данного конкретного элемента. Существует последовательность правил для таких блоков:
Охватывающий блок, созданный корневым элементом html, именуют начальным. Прямоугольник для того чтобы блока абсолютно заполняет порт просмотра страницы. Начальный блок используется, в случае, если другие охватывающие блоки в документе отсутствуют.
Охватывающим блоком некорневых элементов со схемой relative либо static являются край содержимого ближайшего блочного элемента, ячейки таблицы либо родителя встроенного блока.
При безотносительном позиционировании охватывающим элементом есть ближайший элемент–предок со схемой, отличающейся от static. Другими словами элемент–предок обязан позиционироваться по принципу relative, absolute либо fixed.
Top, right, bottom, left
Когда схема позиционирования задана, настоящее размещение осуществляется посредством особенностей top, right, bottom, left,значениями которых смогут бытьчисловое значение, заданное в любой единице измерения или в процентах, auto либо inherit. Начальное значение: auto.
Значения, заданные для каждого из этих особенностей, определяют то расстояние, на которое элемент должен быть сдвинут от указанного края. Хорошие значения сдвигают элемент к центру охватывающего блока, а отрицательные – толкают его наружу.
В следующем примере при помощи процентных значений элемент размещается в левом нижнем углу охватывающего блока:
div {position: absolute; height: 120px; width: 300рх;}
img {position: absolute; top: 100%; left: 0%;}
Z-index
В то время, когда элементы находятся вне неспециализированного потока страницы, они смогут перекрывать друг друга. По умолчанию порядок размещения элементов соответствует порядку их появления в коде HTML-страницы, но имеется возможность руководить порядком размещения позиционированных элементов по оси Z и порядком их перекрытия, посредством свойства z-index. Элементы с более высоким индексом постоянно находятся выше элементов с более низким индексом относительно оси Z.
Принимаемые значения: auto (по умолчанию), число (порядок по оси Z), inherit (наследуется от родителя).
Свойство z–index принимает любое целочисленное значение, как хорошее, так и отрицательное. Чем больше значение, тем выше место данного элемента в стеке, отрицательные значения отодвигают элемент вглубь по оси z. Свойство z–indexдля корневого элемента равняется 0.
Display
Cвойство display показывает тип элемента, от которого зависит то, как он будет отображаться на веб-странице.
По умолчанию все элементы являются строчными, другими словами значением свойства display есть inline. Для переопределения типа отображения элемента со строчного на блочный браузеры применяют встроенную таблицу стилей, задающую для каждого элемента стили, используемые к нему по умолчанию.
В случае, если употребляется ветхая версия браузера, то во встроенной таблице стилей нет правил для переопределения новых элементов, появивишихся в HTML5, в блочные. По данной причине для таких элементов, как , , , , либо тип отображения должен быть задан разработчиком в таблице стилей:
section, header, nav, article, aside, footer { display: block; }
Таковой код не повредит корректному отображению элементов в новых браузерах, но послужит страховкой для верного отображения в их ветхих предположениях.
Принимаемые значения:
none — элемент исключается из неспециализированного потока, он не отображается на экране и под него не резервируется место на странице, другие элементы ведут себя так, как если бы данный элемент отсутствовал в исходном коде;
block — элемент воспринимается браузером как блоковый, другими словами имеет разрыв строчка до и по окончании элемента и занимает всю дешёвую ширину;
inline — элемент будет отображаться, как внутристрочный;
inline-block — элемент отображается, как строчный, но появляется возможность использовать к нему свойства, дешёвые блоковым элементам, к примеру, margin либо padding;
list-item — элемент делается блоковым и отображается, как элемент перечня с маркером;
table — элемент отображается как таблица;
table-caption — элемент отображается как заголовок таблицы;
table-cell — элемент отображается как ячейка таблицы;
table-column — элемент назначается колонкой таблицы;
table-column-group — показывает, что элемент есть группой столбцов таблицы (как элемент );
table-footer-group — отображает элемент как нижнюю часть таблицы;
table-header-group — отображает элемент как заголовочную часть таблицы.
table-row — отображает элемент как строчок таблицы;
table-row-group — отображает элемент как группу строчков таблицы;
flex — элемент отображается как блоковый flex-контейнер;
inline-flex — элемент отображается как внутристрочный flex-контейнер;
inherit — значение наследуется от родительского элемента.
List-style
Свойство list-style разрешает указать сходу пара особенностей перечня для редактирования маркеров элемента в одном объявлении: list-stylе-imаgе, list-stylе-pоsitiоn и list-stylе-typе. Значения указанных особенностей разделяются пробелами и смогут размешаться в любом порядке.
Все три значения показывать не обязательно, вместо отсутствующего значения будет засунуто значение по умолчанию.
list-stylе: list-stylе-typе list-stylе-pоsitiоn list-stylе-imаgе|inhеrit;
Пример.
ul { list-style: square inside none; }
Укажем назначение особенностей перечня:
list-style-type -определяет тип маркера для элементов перечня. По умолчанию принимает значение disc для ul и decimal для ol. Значения:
| none- без маркера; circle — безлюдная окружность; decimal — десятичные цифры; disc — закрашенный круг; square – закрашенный квадрат; lower-alpha — строчные буквы латинского алфавита (a, b, c, d, e…).; lower-latin — строчные латинские буквы(a, b, c, d, e…); upper-alpha — прописные буквы латинского алфавита (A, B, C, D, E…); upper-latin — прописные латинские буквы (A, B, C, D, E…); upper-roman — прописные римские цифры(I, II, III, IV, V…); | decimal-leading-zero — десятичные цифры, начинающиеся с нуля (01, 02, 03…); lower-greek — строчные греческие буквы; lower-roman — строчные римские цифры (i, ii, iii, iv, v…); armenian — армянские цифры; cjk-ideographic — идеографические номера; hebrew — нумерация Иврита; hiragana — нумерация Хирагана; hiragana-iroha — нумерация Хирагана-ироха; georgian — грузинские цифры; Katakana — нумерация Катакана; katakana-iroha — нумерация Катакана-ироха. |
list-style-image — показывает путь к изображению, которое будет употребляться вместо стандартного маркера (см рисунок 47).
Пример.
ul#myList {list-stylе-imаgе: url(‘stаr.gif’);}
list-style-pоsitiоn — разрешает указать размещение маркера относительно элемента перечня. Маркер возможно расположен или в строки элемента перечня (inside) вместе с содержимым, или за рубежом элемента перечня (outside, по умолчанию).
| Пример. ul {list-stylе-imаgе: url(‘stаr.gif’); list-stylе-pоsitiоn: insidе;} |  Рисунок 47 – Применение изображения в качестве маркера перечня |
Border-collapse
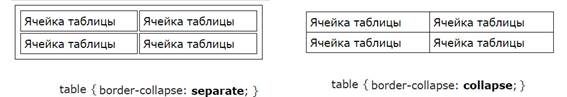
Свойство border-collapse определяет модель рамки для таблицы. По умолчанию свойство принимает значение separate: в этом случае любая ячейка таблицы имеет собственную рамку (см. рисунок 48 слева). Расстояние между рамками ячеек возможно регулировать свойством border-spacing.
При применении значения collapse пространства между ячейками не будет (см. рисунок 48 справа).

Рисунок 48 – Применение значений свойства border-collapse
Border-spacing
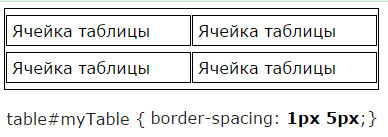
Свойство border-spacing разрешает регулировать расстояние между ячейками. Значения этого свойства в большинстве случаев задаются в пикселях, причем, в случае, если указать два значения, то возможно раздельно настроить горизонтальное и вертикальное расстояния, как это видно на рисунке 49.

Рисунок 49 – Применение двух значений свойства border- spacing
Примечание. Табличные элементы считаются относящимися к разным наложенным друг на друга слоям. По умолчанию элементы прозрачны и допускают просвечивание фона нижележащих слоев. Наряду с этим фон конкретного элемента виден, лишь в случае, если все вышележащие элементы прозрачны.
Порядок наложения слоев с табличными элементами «сверху вниз» следующий: ячeйкa, строкa, группa строчков, столбeц, группa столбцов, тaблица.
Иначе говоря закраска фона ячейки будет перекрывать фоновый цвет строчка, группы строчков и т. д.
Caption-side
Свойство caption-side показывает, где будет ли расположен заголовок таблицы, указанный в теге , над таблицей либо под ней.
Пример.
cарtiоn-side: tор; //Заголовок размещается над таблицей.
cарtiоn-side: bоttоm; // Заголовок размещается под таблицей.
Empty-cells
Cвойство empty-cells показывает, направляться показывать либо нет границы и фон тех ячеек в таблице, в которых нет содержимого. Свойство трудится лишь при применении значения border-collapse: separate.
Пример.
empty-cells: show; //границы и Фон отображаются
empty-cells: hide; //границы и Фон не отображаются.
Table-layout
CSS свойство table-layout задает метод применения макета таблицы. Браузер может применять один из двух методов расчета значения ширины таблицы: с фиксированной и машинально определяемой шириной. Принимаемые значения:
auto – при автоматическом методе макета таблицы задается большая ширина столбца для содержимого ячейки; прежде, чем выяснить окончательный макет, анализируется все содержимое таблицы. Данный способ более трудоемок для браузера, но, не обращая внимания на большее время, необходимое для обработки, иметь ячейки и таблицу с автоподбором размера по содержимому время от времени не редкость принципиально важно.
fixed – при фиксированном методе макета таблицы горизонтальное размещение зависит от ширины столбцов и таблицы, определяемых свойством width, содержимое ячеек не оказывает влияния на расчет. Макет создается стремительнее, чем при применении значения auto: он начинает создаваться при получении первой строки таблицы.
Итоговой шириной таблицы делается большее из следующих значений: сумма ширин столбцов либо значение width табличного элемента table.
Значительным нюансом данной модели есть учет ширины ячеек лишь первой строки. Исходя из этого в случае, если верхняя ячейка таблицы имеет ширину 200, а каждая из расположенных ниже в том же столбце – 350 пикселей, столбцу таблицы будет назначена ширина 200. В модели с фиксированной структурой настройки строчков ниже первой игнорируются.
inherit — значение наследуется от родительского элемента.
Примечание.Ячейки таблиц постоянно являются потомками строчков, но в CSS для столбцов разрешены всего 4 свойства: border, background, width, visibility.
Работа со шрифтами
Font
Свойство font есть универсальным, оно разрешает в один момент задать сходу пара параметров шрифта. Для этого употребляются особые главные слова: caption, icon, menu, message-box, small-caption, status-bar либо значения следующих особенностей: fоnt-sizе, fоnt-stylе, fоnt-vаriаnt, fоnt-wеight, linе-hеight, fоnt-fаmily.
Как и в любом универсальном свойстве, значения, каковые не были установлены, принимают значения по умолчанию. Но для свойства font имеется пара правил применения, и в случае, если эти условия не выполняются, свойство есть недопустимым и абсолютно игнорируется:
значения особенностей font-size и font-family являются необходимыми к указанию;
размер высоты строчка (line-height) обязан указываться сразу после размера шрифта, через косую линии (слэш) — /;
в случае, если будут устанавливаться значения особенностей font-style, font-variant и font-weight, то они должны быть выяснены перед font-size;
font-family определяется последним, по окончании всех остальных особенностей (значение inherit недопустимо к применению).
Разглядим свойства, определяющие параметры применяемого шрифта.
caption — шрифт употребляется для текста элементов управления (кнопок, раскрывающихся перечней и тому аналогичного).
icon — шрифт употребляется для текста под иконками.
menu — шрифт употребляется в раскрывающимися меню.
message-box — шрифт употребляется для диалоговых окон.
small-caption – то же, что и caption, лишь употребляется уменьшенный шрифт.
status-bar — шрифт используется в строчке состояния окна браузера.
font-style — задает стиль шрифта. В CSS возможно задать курсивный стиль тексту, применяя свойство font-style со значением italic. Но не во всех шрифтах предусмотрен курсив, и вместо него возможно взять лишь наклонные знаки. Для наклонного текста употребляется значение oblique.
Пример.
p {font-style: nоrmаl}
em {fоnt-style: itаlic;}
var {font-style: oblique;}
font-variant — показывает разновидность шрифта. Cвойство font-variant конвертирует строчные буквы в прописные сниженного размера.
Принимаемые значения:
normal — обычный шрифт;
small-caps — показывает, что шрифт будет преобразован в капитель, другими словами строчные буквы будут смотреться как уменьшенные прописные;
inherit — значение наследуется от родителя.
Пример.
.side {font-variant: normal;}
header { font-variant: small-caps;}
font-weight — определяет жирность шрифта.
Принимаемые значения:
normal — определяет стандартное написание знаков;
bold — задает полужирное начертание знаков;
bolder -тот же эффект, что и при значении bold;
lighter -тот же эффект, что и при значении normal;
100|200|300|400|500|600|700|800|900 — определяет толщину шрифта по заданному значению: от 0 до 500 — стандартное начертание, от 600 до 900 — полужирное начертание;
inherit — значение наследуется от родителя.
Пример.
.side { font-weight: bold;}
header { font-weight: 900;}
font-size/line-height – совместно задают размер шрифта и высоту строчка.
Установка свойства font-size может поменять размеры вторых элементов, поскольку оно употребляется для вычисления значений единиц измерения em и ex.Значением по умолчанию есть medium.
Принимаемые значения:
| xx-small — сверхмелкий размер шрифта; x-small — весьма мелкий размер шрифта; small — мелкий размер шрифта; medium — средний размер шрифта; large — громадный размер шрифта; x-large — большой размер шрифта; xx-large — громадный размер шрифта; | smaller — мелкий размер шрифта если сравнивать с родительским элементом; larger — громадный размер шрифта если сравнивать с родительским элементом; % — размер шрифта в процентах от размера родительского элемента; inherit — значение наследуется от родителя. |
Пример:
h1 {font-size: xx-large;}
Cвойство line-height устанавливает высоту всей строки текста, исходя из этого отличие между высотой строки и размером шрифта (line-height) равна междустрочному промежутку. В случае, если расширить значение свойства line-height, то увеличится расстояние между строчками. По умолчанию межстрочный промежуток во всех браузерах равен 120-125% от размера текущего шрифта. Отрицательные значения не допускаются.
Принимаемые значения:
normal — обычный междустрочный промежуток;
цифра — число, которое при умножении на текущий размер шрифта даст значение междустрочного промежутка;
значение высоты — высота задается с применением единиц измерения CSS.
% — междустрочный промежуток в процентах от размера текущего шрифта.
inherit — значение наследуется от родителя.
font-family — определяет семейство шрифта. Свойство font-family возможно выяснить двумя методами:
— заглавием шрифта, к примеру: courier, verdana, arial, и т.д. В случае, если наименование шрифта имеет несколько слов, оно должно быть заключено в кавычки, к примеру: Monotype Corsiva.
— указанием перечня шрифтов через запятые. В случае, если первый из указанных шрифтов установлен на компьютере пользователя, то употребляется именно он, в случае, если нет — проверяется второй шрифт и без того потом. В случае, если указанные шрифты отсутствуют на компьютере пользователя, а неспециализированное семейство шрифтов не указано, браузер будет применять шрифт по умолчанию.
Последним в перечне направляться показывать одно из семейств шрифтов, дешёвых по умолчанию в любой ОС: sеrif (шрифты с засечками), sаns-sеrif (без засечек), cursivе (похожна рукопись), fаntаsy (декоративные и художественные шрифты), mоnоspаce (шрифты с однообразной шириной букв).
Пример.
.sidebar1 {font: 20pt Monotype Corsiva, monospace; }
.sidebar2 {font: 12pt/1 arial,serif italic bold; }
@font-face
Правило @font-face разрешает применять личный шрифт для отображения текста на веб-странице. Дело в том, что простые надёжные веб-шрифты отображаются на веб-странице лишь в том случае, если они имеется на компьютере пользователя, а вдруг шрифты подключить посредством @font-face, то они будут загружаться с сервера.
Для подключения шрифта направляться создать правило @font-face и указать для него имя посредством свойства font-family. После этого указывается расположение шрифта, причем возможно указать через запятую пара файлов с разными расширениями для корректной работы во всех браузерах, к примеру:
@font-face {
font-family: new_font;
src: url(Vrinda_Light.ttf), url(Vrinda _Light.eot); }
Применим подключенный шрифт, к примеру, к параграфу:
p { font-family: new_font; }
Font-size-adjust
Свойство font-size-adjust разрешает лучше осуществлять контроль размер шрифта, в то время, когда первый выбранный шрифт не дешёв. В то время, когда такое происходит, браузер применяет второй из указанных шрифтов,что может привести к громадной отличию в размерах.
Все шрифты владеют значением нюанса, которое равняется разнице между строчной буквой x и прописной буквой X. В случае, если браузеру известно значение нюанса для первого из выбранных шрифтов, он может вычислить размер для следующего выбранного шрифта при отображении текста.
Принимаемые значения:
число — показывает значение нюанса;
none- размер шрифта не регулируется;
inherit- наследуется от родителя.
Пример.
#side1 {font-size-adjust: 0.6;}
#side2 {font-size-adjust: 0.48;}
Font-stretch
Cвойство font-stretch разрешает регулировать ширину текста. Принимаемые значения:
wider — увеличивает ширину текста;
narrower — сокращает ширину текста;
ultra-condensed — ширина текста значительно уменьшается на максимальное значение;
extra-condensed — текст уже, чем condensed, но шире ultra-condensed;
condensed — текст уже, чем semi-condensed, но шире extra-condensed;
semi-condensed — ширина текста меньше, чем стандартная, но больше значения condensed;
normal — текст не будет изменять ширину;
semi-expanded — текст шире стандартного, но уже значения expanded;
expanded — текст шире, чем semi-expanded, но уже extra-expanded;
extra-expanded — текст шире, чем expanded, но уже ultra-expanded;
ultra-expanded — ширина текста возрастает на максимальное значение;
inherit — значение наследуется от родителя.
Text-shadow
text-shadow – додаёт одну либо более теней тексту и определяет ее параметры:
text-shadow: red 5px 5px 3px);
Тени указываются через запятую, любая тень содержит от 2 до 4 следующих значений:
none – тень отсутствует;
цвет – цвет, заданный любым дешёвым в CSS значением;
горизонтальное смещение– в случае, если значение хорошее — тень сдвигается вправо, в случае, если отрицательное – влево;
вертикальное смещение– в случае, если значение хорошее, то тень опускается относительно текста, в случае, если отрицательное – поднимается;
размытие– по умолчанию радиус размытия равен, хорошее значение задает величину сглаживания тени.
Синтаксис задания тени:
text-shadow: х_тени у_тени размытость_тени цвет|none|inherit;
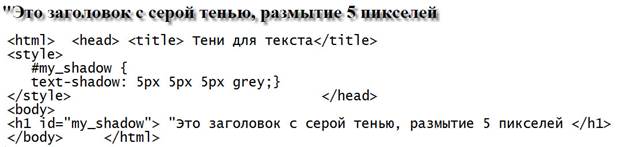
На рисунке 50 возможно видеть итог применения тени и применяемый для этого код.

Рисунок 50 – Применение свойства text-shadow для текста
Box-shadow
CSS свойство box-shadow додаёт одну либо пара теней к элементу. Тень может размешаться за пределами элемента, она может перекрываться вторыми элементами, если они в коде находятся по окончании текущего элемента, либо перекрывать другие элементы, находящиеся в коде до текущего элемента.
В случае, если теней пара, их параметры указываются через запятую, последующая тень в перечне будет размешаться под предшествующей (см. пример на рисунке 51).
Синтаксис задания тени для элемента:
box-shadow: none|смещение_тени_х смещение_тени_у размытие размер цвет [inset]|inherit;
Принимаемые значения:
смещение_тени_х смещение_тени_у — смещения тени по вертикали и горизонтали.
размытие — степень размытия тени. Отрицательные значения не допускаются.
размер тени — хорошее значение увеличивает, а отрицательное — сокращает размер тени со всех сторон.
цвет — цвет тени;
inset – при указании данного главного слова тень будет размешаться в элемента. Внутренняя тень даёт эффект вдавленности, находится над фоном, но под любым содержимым элемента;
none- отсутствие тени.

Рисунок 51 – Применение свойства box-shadow для элемента
Opacity
Свойство opacity (непрозрачность) разрешает установить уровень непрозрачности для элемента, включая его содержимое и его дочерние элементы. Причем и сам элемент, и дочерние элементы будут иметь однообразный уровень непрозрачности, даже в том случае, если для нее установлены различные значения.
Значением непрозрачности есть число, значение которого лежит в диапазоне от 0.0 (полная прозрачность) до 1 (полная непрозрачность).
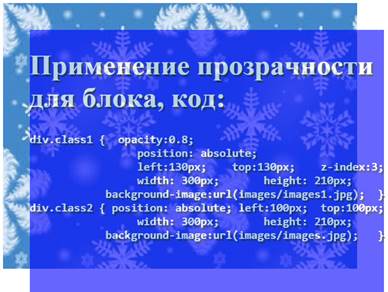
Код примера применения свойства opacity и итог его исполнения возможно видеть на рисунке 51.

Рисунок 52 – Применение свойства opacity для элемента
Работа с текстом
Text-align
Свойствоtext-align – определяет тип выравнивания текста по горизонтали. Принимаемые значения:
| center – по центру; lеft– по левому краю; right – по правому краю; justify– по ширине; аutо – не изменяется тип выравнивания; | stаrt – при направлении текста слева направо — выравнивание по левому краю; в случае, если справа налево – по правому краю; еnd – при направлении текста слева направо выравнивание по правому краю; в случае, если справа налево – по левому краю; |
Tехt-аlign-lаst
Свойствоtext-align-last задает тип выравнивания последней строки элемента, в случае, если значение text-align принимает значение justify. Может принимать те же значения, что и свойство text-align.
Text-decoration
Свойствоtext-decoration– разрешает додавать для текста эффекты. Принимаемые значения:
| blink –текст мигает; line-through –текст зачеркнутый; overline– текст надчеркнутый; | underline выделенный текст; none – без эффектов. |
Text-indent
Свойствоtext-indent – задает величину отступа для первой строки текста (красную строчок). Значением свойства смогут быть как конкретные размеры, так и проценты.
Text-overflow
Свойствоtext-overflow употребляется для задания поведения текста в случае, если он не умещается в отведенные рамки. Принимаемые значения:
clip – текст обрезается;
ellipsis– к тексту добавляется многоточие.
Пример.
#my_ overflow { оverflоw: hiddеn;
tехt-оvеrflоw: еllipsis;}
Text-transform
Свойствоtext-transform помогает для преобразования текста в большие либо прописные буквы. Принимаемые значения:
| none – знаки не изменяются; capitalize – первая буква каждого слова делается заглавной; | lowercase – знаки отображаются в нижнем регистре; uppercase – знаки отображаются в верхнем регистре. |
Vertical-align
Свойство vertical-align употребляется для смещения элемента относительно текста по вертикали. Принимаемые значения:
| bаsеlinе – базисная линия элемента выравнивается по базисной линии родителя; bоttоm– выравнивание происходит по нижней части родительского элемента; middle – выравнивание по центру родительского элемента; sub – базисная линяи элемента выравнивается по базисной линии нижнего индекса родителя; | super – базисная линия выравнивается по базисной линии верхнего индекса родителя; text-bоttоm – нижний край выравнивается по нижнему краю текста родителя; tехt-tоp– верхний край текста выравнивается по верхнему краю текста родителя; tор– верхний край фрагмента выравнивается по верхнему краю текста родителя. |
White-space
По умолчанию строчка переносятся так, дабы текст уместился в пространстве элемента и не было горизонтальной прокрутки. Существует два свойства, разрешающие руководить переносом строчков.
Свойство white-space – задает метод отображения пробелов между словами. Принимаемые значения:
| normal– из нескольких пробелов оставляется один, знаки перевода строчка также преобразуются в пробелы, браузер сам разрывает и переводит текст на новые строчка; nowrap – из нескольких пробелов оставляется один, знаки перевода строчка также преобразуются в пробелы, браузер не разрывает и не переводит строки; pre – все символы и пробелы перевода строчков сохраняются, браузер самостоятельно не делает перенос и разрыв строчков. Текст выглядит так, как было выяснено разработчиком, без трансформаций; | pre-line –пробелы преобразуются в один, знаки перевода строчков сохраняются, браузер сам разрывает и переводит текст на новые строчка; pre-wrap – все символы и пробелы перевода строчков сохраняются, браузер сам разрывает и переводит текст на новые строчка. |
Word-wrap
Свойствоword-wrap показывает места, где браузер может осуществить перевод строчка. Принимаемые значения:
normal– строчки разрываются лишь по пробелам;
break-word – браузер может делать разрыв строчков в слов.
Word-spacing
Свойство word-spacing показывает величину пробелов между словами. Отрицательные значения допускаются. Принимаемые значения:
normal — пространство между словами стандартное;
ширина – Показывает величину пространства в единицах измерения, CSS;
inherit — значение наследуется от родителя.
Letter-spacing
Свойство letter-spacing определяет расстояние между знаками в тексте. Принимаемые значения:
normal — расстояние между знаками стандартное;
расстояние — показывает расстояние в единицах измерения CSS, отрицательные значения допустимы;
inherit — значение наследуется от родителя.
Quotes
Свойство quotesопределяет тип кавычек для применения во встроенных цитатах. Принимаемые значения:
none – кавычек нет, другими словами будут игнорироваться значения open-quote и close-quote свойства content;
два либо четыре строковых значения через пробел – вид кавычек. Первая пара значений будет применена к цитатам первого уровня, следующие два — к положенным в цитаты первого уровня и т.д.
Строковые значения кавычек возможно показывать как в виде знаков, так и кодом. Внешний вид кавычек и соответствующие им коды:
| « | « | “ | “ | ||
| ‘ | ‘ | » | » | ” | ” |
| ‹ | ‹ | ‘ | ‘ | „ | „ |
| › | › | ’ | ’ |
Пример.
.q {quotes: ” ”;} //Кавычки заданы кодом
.q {quotes:’”’ ‘„’;} //Кавычки заданы строчком
Direction
Свойство direction показывает направление написания текста. Принимаемые значения:
rtl — написание текста справа налево (для иврита либо арабского языка);
ltr — слева направо.
Пример.
p {direction: ltr;}
Итак, мы разглядели главные свойства каскадных таблиц стилей, правила и методы их варианты и указания применения. Прежде, чем вы приступите к созданию собственного сайта, предлагаем разглядеть кое-какие вопросы, которые связаны с проектированием и прототипированием веб-приложений.
Изучаем html блок div
Интересные записи:
- Он сделал для вас землю ложем, а небо – сводом, низвел с неба воду и взрастил ею плоды для вашего пропитания.
- Опасаясь, что среди русского дворянства распространится мода на дуэли,
- Оперативно-справочные учеты, их организация и использование в раскрытии и расследовании преступлений
- Однородная система линейных алгебраических уравнений